Chia sẻ mẹo chèn Google Maps vào WordPress đơn giản nhất
Bạn đang có một chuỗi cửa hàng thời trang? Bạn đang băn khoăn không biết làm cách nào để khách hàng tìm đến đúng địa chỉ cửa hàng? Google map chính là giải pháp tốt nhất để giúp đỡ bạn. Hãy tham khảo cách chèn Google Maps vào WordPress ở bài viết dưới đây nhé.
1/ Lý do nên chèn Google Maps vào WordPress
Việc chèn bản đồ vào website bán hàng sẽ có lợi rất nhiều so với việc bạn chỉ nêu ra địa chỉ cửa hàng. Với Google Map, khách hàng dễ dàng biết được họ đang ở vị trí nào và đường đi thuận tiện nhất để tới cửa hàng của bạn.

Dưới đây là một số lý do vì sao bạn nên chèn Google Maps vào WordPress:
- Google Maps có tính tương tác cao, và có khả năng định vị tương đối chính xác.
- Có thể sử dụng Google Maps để làm nổi bật rõ một hoặc nhiều vị trí mong muốn.
- Khách hàng có thể dễ dàng truy cập bản đồ bằng điện thoại, và hoàn toàn có thể lưu lại hướng dẫn chỉ đường.
2/ Cách chèn Google Map vào WordPress
2.1/ Chèn Google Maps vào WordPress theo cách thông thường
Đầu tiên, bạn truy cập vào Google Maps, rồi chọn khu vực mà bạn muốn chú ý đến trên bản đồ. Sau đó nhấp chuột vào nút hình bánh răng rồi chọn Chia sẻ hoặc nhúng bản đồ.
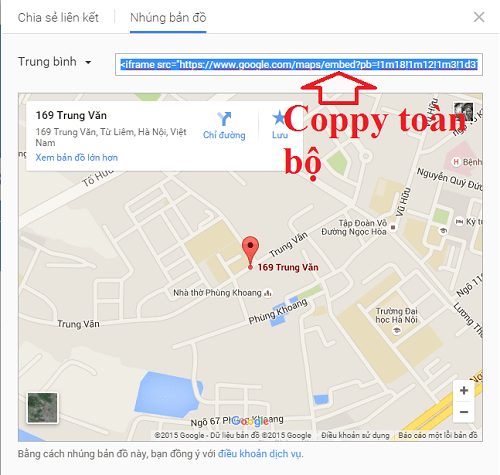
Tiếp theo, nhấp chuột vào tab “Nhúng bản đồ“. Tại đây, sẽ cho phép bạn có thể tùy chỉnh vị trí bản đồ bằng cách kéo thả hoặc thay đổi kích thước bản đồ theo ý tùy chỉnh.

Sau khi tùy chỉnh xong vị trí và kích thước, hãy copy đoạn mã html được cung cấp sau đó chèn vào bài viết hoặc widget. Chỉ cần vài bước đơn giản, bạn đã hoàn thành việc chèn Google Maps vào WordPress của mình.
2.2/ Chèn Google Custom Maps (bản đồ tùy chỉnh)
Cách chèn thông thường trên tuy đơn giản nhưng lại không làm nổi bật được vị trí mà bạn muốn người xem chú ý đến. Để khắc phục vấn đề này, các bạn cần phải chèn một custom maps, thay vì sử dụng cách chèn thông thường. Các bước thực hiện như sau:

- Đầu tiên, bạn truy cập Google Maps, để con trỏ chuột vào ô tìm kiếm, ngay lập tức bạn sẽ thấy xuất hiện mục My Maps. Hãy nhấp chuột vào mục My Maps.
- Tiếp theo bạn nhấp chuột vào nút Tạo để bắt đầu tạo bản đồ theo kích thước và vị trí tùy chỉnh theo mong muốn của bạn.
- Sau đó bạn nhấp chuột vào nút Thêm điểm đánh dấu, rồi nhấn chọn các vị trí mà bạn muốn đánh dấu trên bản đồ.
- Sau khi đã chọn xong, bạn nhấp chuột vào nút Chia sẻ. Sau đó điền tên và điền phần mô tả cho bản đồ.
- Nhấp chuột vào nút Thay đổi và chọn mục Công khai trên web và chọn Đã xong
- Cuối cùng, nhấp chuột vào biểu tượng hình dấu 3 chấm dọc, chọn Nhúng vào trang web của tôi, sau đó bạn copy mã html được cung cấp rồi chèn vào website của bạn.
>>Xem them:
Đăng ký website với google - Cần khai báo web sơm lên google để google index website bạn sớm hơn.
Cách chèn quảng cáo vào wordpress - Để thu hút lượng khách hàng truy cập đến website.
Source code web bán hàng wordpress - Kựa chọn ứng dụng thiết kế website miễn phí.
Vậy là công việc đã hoàn thành, chỉ với vài thao tác là bạn đã có thể chèn Google Maps vào WordPress rồi, thật đơn giản phải không. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích. Chúc các bạn thành công!